This feature allows you to create custom attributes for your product variations.
In this page, we will configure attributes together step by step, so that the way to do that will be as clear as possible.
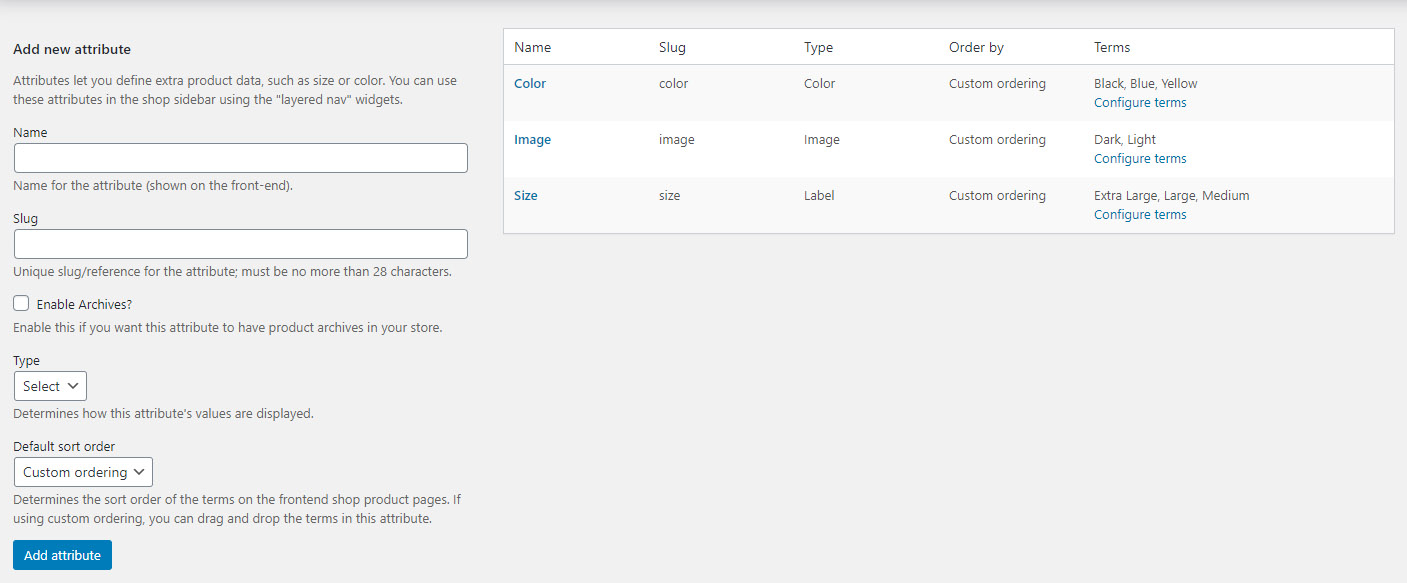
Click on Products > Attributes and you’ll see a page like this.

To create a new attribute, you have to fill the following fields:
- Name: name of the attribute displayed in the front end
- Slug: slug of the attribute
- Type: attribute type. Besides standard WooCommerce types, the plugin adds attribute types: Colorpicker, Image, and Label.
- Default sort order: order to sort attribute terms
In the example we are going to show you, we have chosen “colors” attribute.
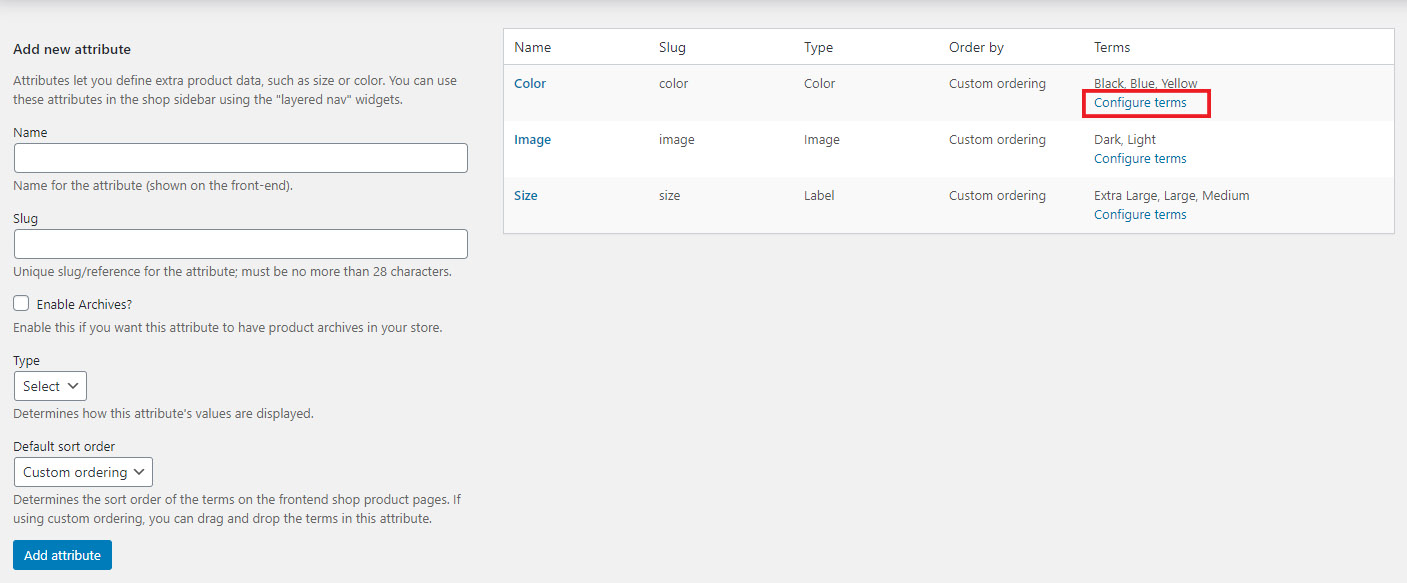
Configuration of terms
Once you have created an attribute, you have to add its variations. Click on the button shown to enter the first variation.

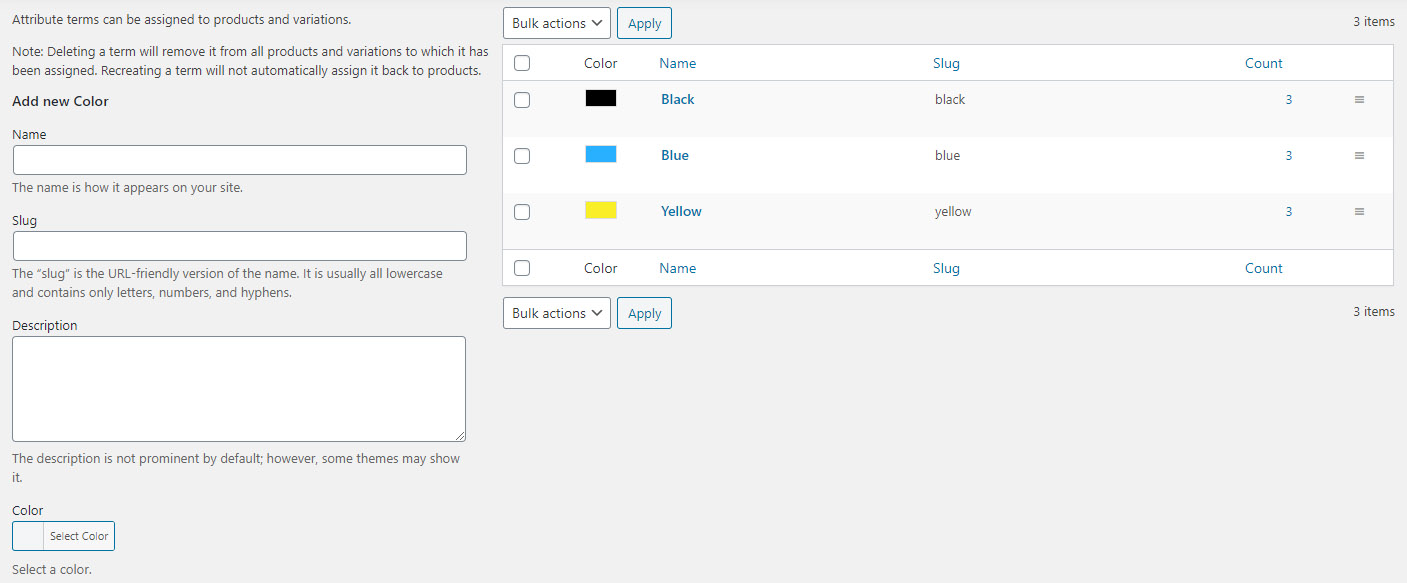
To add a new color, specify the following required options:

- Name: color name (shown on the frontend)
- Slug: slug for attribute variation
- Colorpicker: choose the colour you want to assign to the current attribute variation using a colorpicker
In our example, we have entered the following colors:
- black
- blue
- yellow
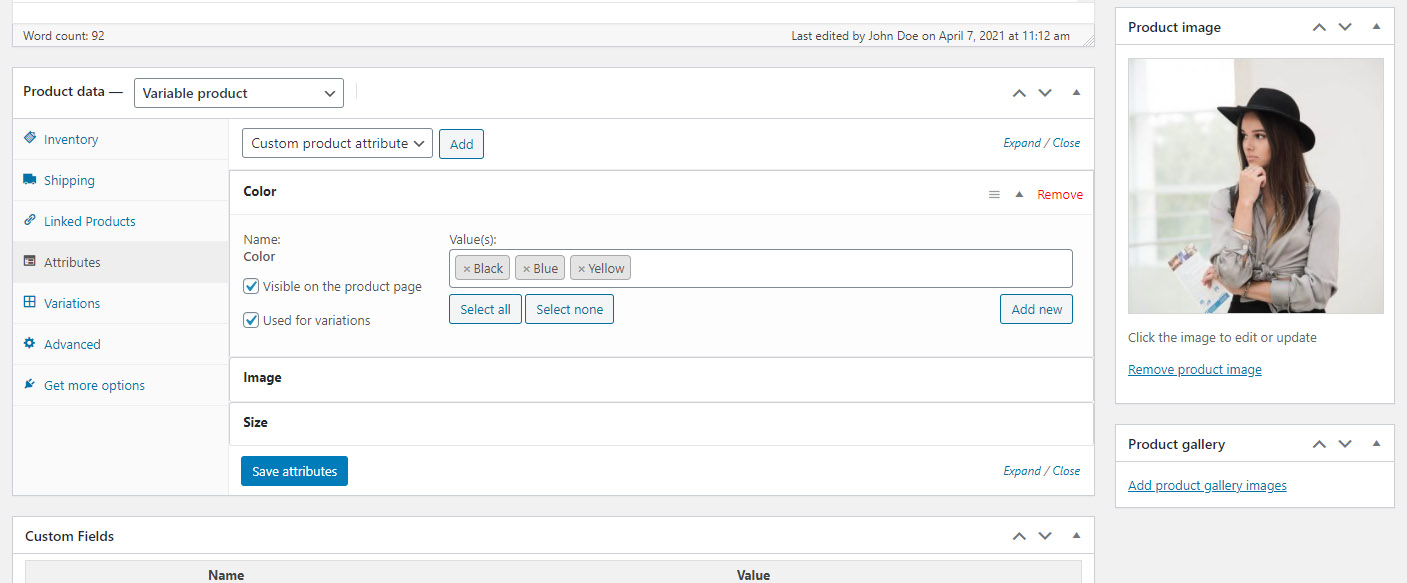
Add attributes to the product
To associate the attribute “Colors” to the product, do exactly as you would do for any other attribute belonging to WooCommerce types.
Add the new attribute and values in the section Attributes on the product page.

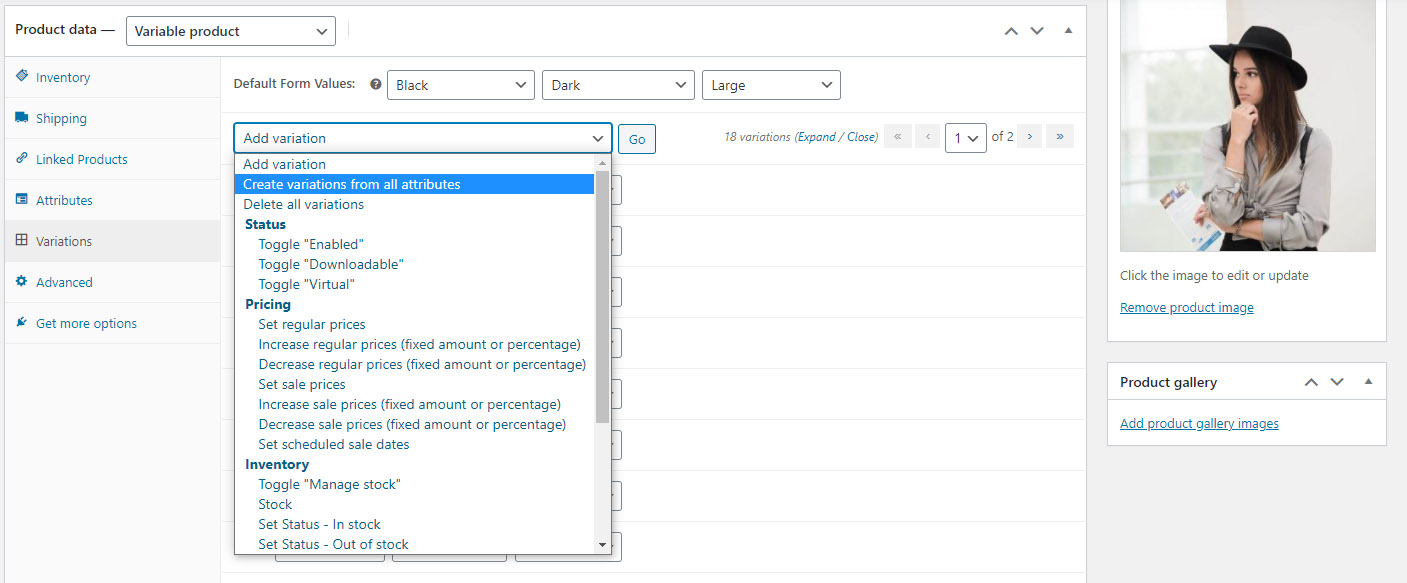
Once you set the Attributes go to Variations tab and generate all attributes combinations:

For more detailed tutorial how to create variable product, visit the WooCommerce Documentation.